スギャブロエックス(id:sugyan, id:kazeburo, id:gfx) で予選に出場して2日目2位でした。去年は予選敗退だったので2年ぶりの本戦出場です。
バランスの良い良問で大変楽しかったです。ISUCON運営チームに於かれましては大変おつかれさまでした&ありがとうございました。
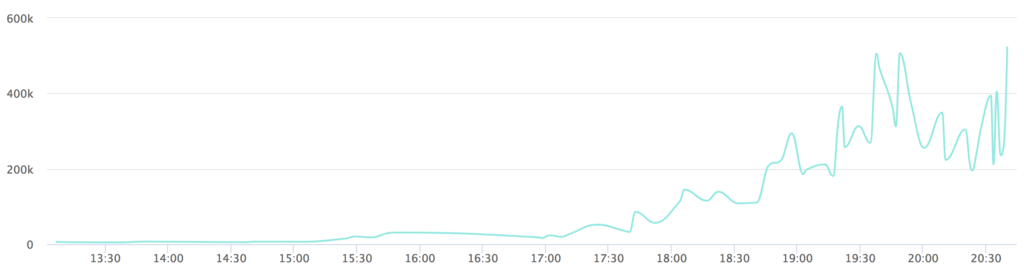
スギャブロエックスのスコア推移:

repo: https://github.com/gfx/isucon7-qualify
言語
採用言語はnodejsでした。もともとはPerl界隈で知り合った3人ですが、最近だれも現役でPerlを書いておらず、go, ruby あたりでやるか〜みたいな話を最初していました。途中でnodejs実装が追加されることになったので、nodejsにしたい!と希望してこうなりました。
スギャブロエックスがnodejsだと…
— Ryuta Kamizono (@kamipo) October 22, 2017
と驚かれる言語なんですが、 ぼくは 最近一番得意だし、速度的にもRubyよりも数倍速いのでgolangの次くらいに有利なはず、ということでnodejsにしたかったのでした。他の二人的には負荷が大きかったと思うけど、それが不利にならないくらいサポートは出来ていたと思う…!
前半
isubataというチャットサービス…という顔をして画像配信がボトルネックという感じでした。帯域が足りない…これは…ISUCON4で見たやつ…!
ISUCON4 本選の解説と講評 : ISUCON公式Blog
このへんはだいたいkazeburoさんとsugyanがいろいろやって解決してだいたい10万点突破するくらい。
ぼくはこのへんひたすらコードリーディングしてたりプチプチN+1を潰したりしていました。
後半
画像配信がそれほど問題ではなくなり、ウェブアプリの問題が大きくなってきたのでアプリケーションエンジニアとしてようやく活躍できるようになってとにかくアプリの変更を色々やってみるフェーズに。ひたすら試行錯誤です。
よくみるとnodejs実装は地味に無駄なクエリを発行してたりするのでとにかく潰す。難しいところは相談しながら、簡単なところはエイヤでやっていく感じに。このへんはISUCON1に出場したころは全然できなかったなーと感慨深い思いでした。
やったこと:
https://github.com/gfx/isucon7-qualify/commits?author=gfx
なんどかrevertしたりしてますね。
普段TypeScriptで補完バリバリの環境に慣れているせいか、変数のtypoが目立って苦しい感じでした。ローカルで動かせればそんなことには…と思うけどローカル環境のちゃんとしたセットアップはそれなりに大変なので判断がむずかしい…。しかしeslintのセットアップくらいすればよかった。
その他雑多な感想
- はじめて組むメンバーだったけど、作業をいいかんじに分担できて、作業が重複したりコンフリクトしたりみたいなことがなくて効率よくできた
- kazeburoさんがインフラ中心に全体をみて、ぼくとsugyanがアプリ側をみるという感じ
- ボトルネックが「帯域(HTTP cache)」「クエリ」「CPU」それぞれ良い感じに設定してあって総合力が試される感じだった
- WAFの置き換えまではやる余力がなかったので本戦までには選択肢として検討できるようにはしたい
- nodejs実装でつかわれていたexpressは全然速いWAFではないので
- 事前gzip圧縮をzopfliで…とかも余力があればやってよかったかも
- redis, memcached, オンメモリキャッシュなどもまったくやらず
- サーバー構成的にやる余地がなかったというのもあるけど、もっと時間があればオンメモリで1秒キャッシュみたいなのは試したかった気がする
- サーバー三台でいいかんじにリクエストを受けるのは結局いい感じのアイデアを出せなくてちょっと悔しい
- 全体構成はkazeburoさんの案でした
- alp めっちゃいい
- 今回だと
alp -r --sum -f access_log.6.txt --aggregates '/history/\d+,/channel/\d+,/profile/\w+,/icons/\S+'とかで良い感じにまとめられたので最高
- 今回だと