Visual Studio Codeの C/C++ Clang extensionのためのいくらかの設定をすると、Ruby extensionを開発するときに補完が効くようになり、開発が楽になります。
C/C++ Clang - Visual Studio Marketplace
ところでRuby extensionのCFLAGSなどの設定はわりと難しくて、実際のMakefileを読み込んでmakeを実行するのがてっとりばやいです。
というわけで、extconfを起動してMakefileをつくり、そこから必要なマクロを抜き出して .vscode/settings.json に書きだすためのタスクをつくってみました。
namespace :vscode do
desc "Setup Visual Studio Code C/C++ settings (.vscode/setting.json)"
task :setup do
require "json"
require "shellwords"
FileUtils.mkdir_p("tmp/vscode")
cflags = Dir.chdir("tmp/vscode") do
system("ruby", File.join(__dir__, "ext/foo/extconf.rb"))
task = "\n\nshow-cflags:\n\t$(ECHO) $(INCFLAGS) $(CPPFLAGS) $(CFLAGS)\n\n"
IO.write("Makefile", task, mode: "a")
Shellwords.split(`make show-cflags`)
end
settings = {
"clang.cflags" => cflags,
"clang.completion.triggerChars" => [
".", ":", ">", "_"
],
}
FileUtils.mkdir_p(".vscode")
IO.write(".vscode/settings.json", JSON.pretty_generate(settings))
end
end
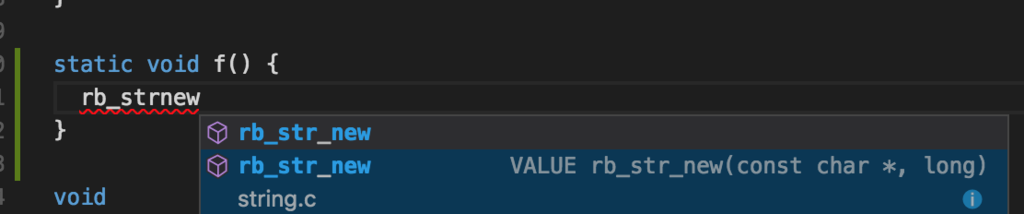
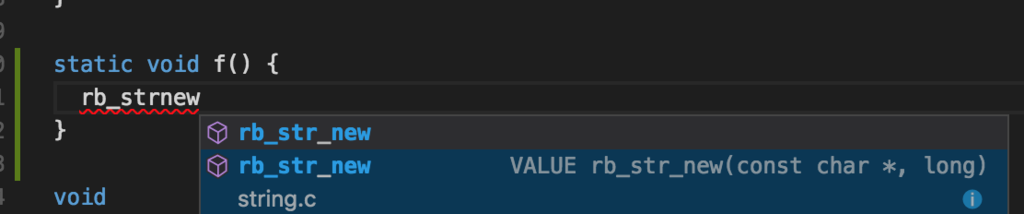
こんな感じで補完が出ます。

しかし、補完が出るのに数秒かかるので思ったほど快適ではない… 😔
追記: Microsoft公式のvscode.cpptoolsだと補完が快適でした。それ用のtaskはこんな感じです。
namespace :vscode do
desc "Setup Visual Studio Code C/C++ settings (.vscode/setting.json)"
task :setup do
require "json"
require "shellwords"
FileUtils.mkdir_p("tmp/vscode")
cflags = Dir.chdir("tmp/vscode") do
system("ruby", *Dir.glob(File.join(__dir__, "ext/**/extconf.rb")))
task = "\n\nshow-cflags:\n\t$(ECHO) $(INCFLAGS) $(CPPFLAGS) $(CFLAGS)\n\n"
IO.write("Makefile", task, mode: "a")
Shellwords.split(`make show-cflags`)
end
include_path = cflags.select do |flag|
flag.start_with?('-I')
end.map do |flag|
flag.sub(/\A-I/, '')
end
configurations = [
{
name: "Mac",
includePath: include_path,
},
{
name: "Linux",
includePath: include_path,
},
{
name: "Win32",
includePath: include_path,
},
]
FileUtils.mkdir_p(".vscode")
IO.write(".vscode/c_cpp_properties.json", JSON.pretty_generate(configurations: configurations))
end
end